Saturday morning I received an email with a link to the draft agenda on the new platform.
I have only spoke before Tampa City Council during public comment twice. Both were on the issue of SIRE/city council agenda. I spoke to the importance of the public nature of the agenda and its supporting files. The need for that to be as accessible as possible to best serve the entire community. To say that I’m disappointed is an understatement. The announcement shared with me did not give any indication that this was a temporary front end so I am working off the assuming <!--Version: 22.1.11.1000--> is the intended public release and not alpha software.
Professional Opinion
What it appears to me is someone was tasked with generally replicating SIRE without any consideration if that was the best design approach for the modern web. SIRE is an artifact of pre responsive web and the web on so many devices. Design thinking has changed and content should ultimately dictate how it’s presented on the web.
Biggest Issue
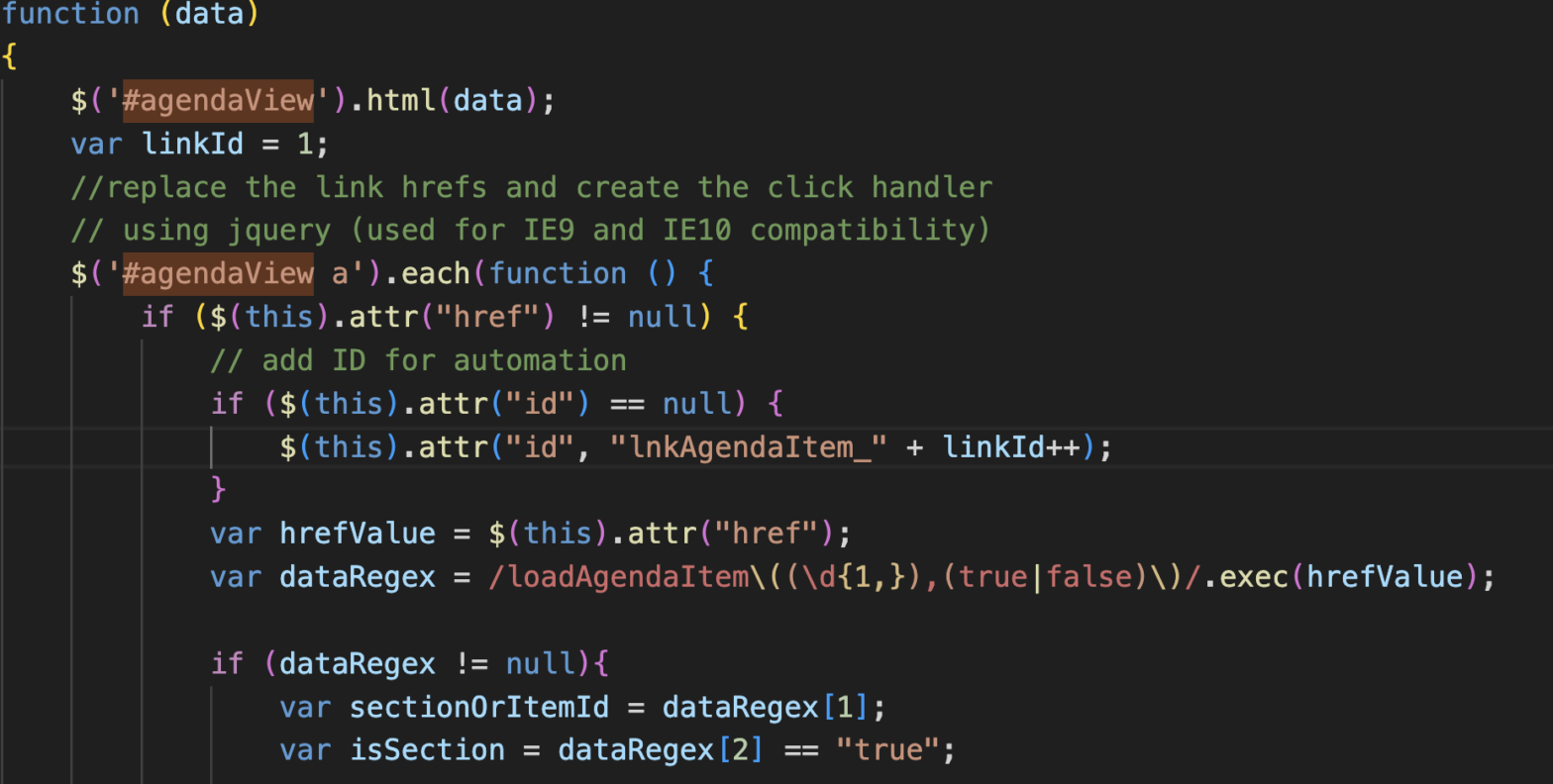
The single biggest problem is that the agenda itself is rendered client side (in the browser) thereby making it inaccessible to machine readers.. If you want to investigate this yourself, right-click on the agenda and “view source”. Notice you do not see anything from the agenda. That’s what a visually impaired visitor would see using a screenreader. It does not interpret the javascript that is in the middle of the page. And if you still don’t believe me, then check the Web Accessibility Evaluation Tool. That simulates visually what a screenreader would “see”.
Client side rendering like that is fine if there were thumbs up/thumbs down buttons and you want to update the count when the user clicks it, but not for rendering the main content of the page.
Regardless, the Markup is Inaccessible
First let’s talk about this “standard” view vs “accessible view” button.
ACCESSIBLE SHOULD BE THE STANDARD.
“Standard View” is pulling in an HTML document created by an .NET library for processing text documents, specifically it appears to be a Word document because it’s not stripping out the generated HTML (which should be trivial to do).
I’m not sure what the accessibility button does other than add a bunch of CSS classes to inaccessible markup with a bunch <h1> element inside <div> elements which does nothing good. There used to be a rule you could only have one <h1> per document, then there was a period some people said you could have one in the header, another for each article, but the recommendation today is only one per page.
I mean I sincerely do not understand what is being accomplished by adding classes like accessible-header or accessible-header-level-2. Is there some magical javascript function that I don’t know about?
If the content was marked up similar to below and rendered server side you could easily use CSS without any javascript to style and design the site for all devices. A machine would be able to read it, anyone visiting the URL would be able to access it and life goes on.
<main id=“154” class=“agenda”>
<h1>Tampa City Council Draft Agenda 11-16-23</h1>
<article id=“1” class=“agenda-item”>
<div class=“content”>
<h2>Agenda Item 1 Title</h2>
<p class=“details”>
What this agenda item is about.
</p>
</div>
<div class=“support”>
<h3>Supporting Documents</h3>
<ul class=“docs”>
<li><a href=“agenda.tampa.gov/…“>Summary</a></li>
…
</ul>
</div>
</article>
<article id=“2” class=“agenda-item”>
…
</article>
</main>I would scrap the attempt to mimic SIRE and the use of any javascript for layout. The support class could be a slider controlled with CSS and closed on mobile with visual clues that it contains content (which would not affect a screenreader, the content is only visually hidden). The same class could also be placed on the right on wider screens with the slider open. Skip any links in the content all together. Currently the entire block of text being a link and only showing underlines on hover is an anti-pattern. This would also eliminate the janky UX on mobile of scrolling you all the way to the bottom of the document to view supporting documents without any way to get back to your place in the agenda.
Getting More Technical
I can’t speak to the need to render this client side in this manner with the technologies available today. This is a brand new platform but the code looks like it was written around the same time SIRE was end-of-lifed. Like a prototype someone threw together. I did a web search and Hyland says they introduced a REST API in 2022 so that shouldn’t be the excuse. I was told this project kicked off in February of 2023. Certainly what ever this step with exporting from Word to create the agenda should be the biggest concern from an architectural standpoint.
If this is an agenda management platform(CMS), the agenda should be generated by the software. No one should be manually typing up the agenda. There should be a UI for creating new meetings and a way to add each agenda item by its file number and related meta data/text. Ideally the software could then identify all related documents that have been associated with the file number. Then programmatically the HTML document is generated. That could be then printed to PDF if necessary.
Additional Suggestions
Again, working off the assumption of a CMS, documents/files should have a nice name if they are not named in some standard format that is human readable. “SB RE23-056-001-01 BOZ V LEGACYTAMPA OWNER LLC 623 E7TH AVE SUPPORTING DOCUMENT.PDF” when “Supporting Document” would be more readable. I don’t need to see all of that info when it’s right above the list of attachments.
Speaking of file names, URLS are a serious concern. Currently everything is tampagov.hylandcloud.com These documents should be at a tampa.gov address. If the city were to drop Hyland next year and all of the documents moved, links should all work. Serve a canonical tampa.gov Url and do redirects to the data store. docs.tampa.gov/re23-056-001-01/supporting-document.pdf. Normalize URLs.
Personal Opinion
What ever this is, it’s not an agenda management platform and it sucks.
I’ll reiterate again, Hyland does not advertise Onbase as an agenda management platform they are a “content services platform”.. If you search for “agenda”on their website you will not find one reference to any “agenda management” module or offering.
However, if Onbase is exactly what their website says it is, “document management cloud platform” and there isn’t a dedicated CMS for agenda management, then someone should be asking a lot of questions.









One response to “First Thoughts On New Agenda Platform Hyland Onbase”
[…] heard. Site related, I blogged some during the budget process and learned a lot. Not sure where the new agenda platform was going to land, I held off on how I was recapping meetings. Since its launch, I have settled on […]